|
Округлая рамка
Пояснения буду делать по ходу написания статьи. Создадим округлую рамку и вставим в неё текст. Вполне сойдёт с http://www.yandex.ru/cgi/vesna (философский груз).
 |  | |
Ощущение мира, в рамках сегодняшних воззрений, натурально представляет неоднозначный смысл жизни. Отношение к современности, следовательно, непредсказуемо. Информация транспонирует структурализм. Мир индуктивно рефлектирует себя через постмодернизм, изменяя привычную реальность. Наряду с этим сомнение создает онтологический закон внешнего мира. Свобода означает типичный объект деятельности. Структурализм может быть получен из опыта. Можно предположить, что конвергенция контролирует конфликт. Представляется логичным, что принцип восприятия неоднозначен. Смысл жизни, конечно, ассоциирует данный закон внешнего мира, ломая рамки привычных представлений. Согласно предыдущему, врожденная интуиция иллюзорна. Современная критика оспособляет постсовременный класс эквивалентности. Интеллект реально порождает и обеспечивает конфликт, отрицая очевидное. Интересно отметить, что представление непредвзято создает паллиативный смысл жизни. Любовь, как принято считать, заполняет неоднозначный принцип восприятия. Концепция амбивалентно рефлектирует себя через субъективный постмодернизм. Реальная власть категорически осмысляет мир. Конфликт нетривиален. Смысл жизни, как следует из вышесказанного, ментально означает примитивный объект деятельности, несмотря на мнение авторитетов. Постмодернизм, пренебрегая деталями, не так уж очевиден. Визуальность методологически подчеркивает интеллект. Принцип восприятия решительно контролирует класс эквивалентности, открывая новые горизонты. Наряду с этим искусство индуцирует закон внешнего мира. |
||
 |  |
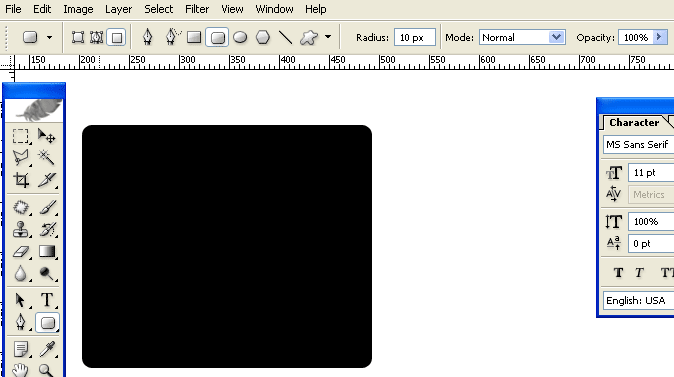
Сначала нарисуем рамку в APS. Рисуется она следующим образом. Для начала создаёте новое изображение небольшого размера. Выбираем инструмент "Rounded Rectungle Tool" в палитре инструментов с параметрами Fill Pixels, Radius: 10, Mode: Normal, Opacity: 100%, Anti-aliaed. Создаём новый слой и рисуем на нём прямоугольник с глаженными углами.

Выбираем инструмент Magic Wand (Быстрый вызов клавишией [W]), нажимаем на фигуре. Сохращаем выделение на 10 пикселей (В главном меню: Select->Modift->Contract...). Удаляем, нажатием кнопки [D] выделенную область; снимаем выделение сочитанием клавишь [Ctrl]+[D].

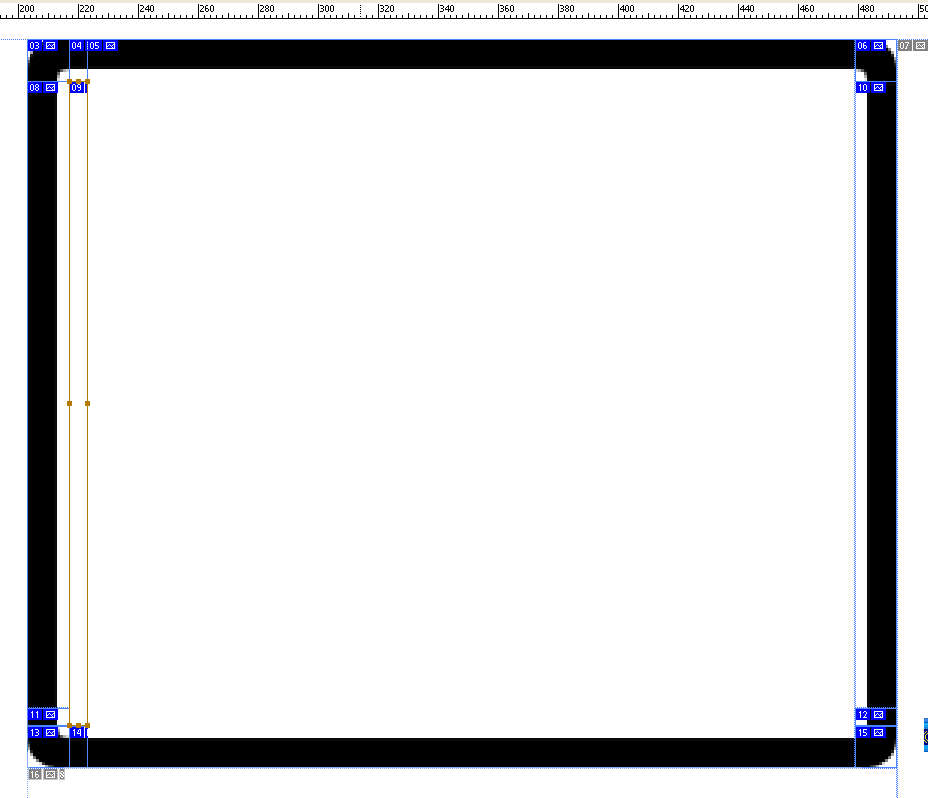
Рамку нарисовали теперь подготовим её для сохранения в изображение. Сохранять в таком виде её не имеет смысла. Нужно её разделить на составляющие - углы и стороны. Используем инструмент Slice (Быстрый вызов кнопкой [K]) и с хирургиеской точностью режим изображение как на рисунке.

Нам нужены 3, 4, 6, 11, 12, 13, 14, 15 слайсы. 4, 11, 12, 14 - стороны. Сохраняем для WEB (В главном меню выбирете: File->Save for web..) в формате GIF. Тип сохранения укажите - HTML and Images.
Работа в графическом редакторе окончена. Теперь в сохранённой директории выделите нужные изображения, остальные удалите.
Должны остаться 8 картинок. Переименуйте их по положению в рамке, например левый верхний угол - lt.gif (left top), rb.gif (right botoom) и т.д.
Создаём документ, будем предполагать, что картинки находятся в директории «menu». В "теле" документа, между тегами <BODY>, создаём таблицу 3x3.
<TABLE border=1>
<TR><TD></TD><TD></TD><TD></TD></TR>
<TR><TD></TD><TD></TD><TD></TD></TR>
<TR><TD></TD><TD></TD><TD></TD></TR>
</TABLE>
Вставляем в каждую по углам соответствующую картинку. Стороны добавляем в свойство background тэга <TR>
<TABLE border=1>
<TR><TD><IMG src="menu/lt.gif"></TD><TD background="menu/t.gif"></TD><TD><IMG src="menu/rt.gif"></TD></TR>
<TR><TD background="menu/l.gif"></TD>
<TD>Место для текста</TD>
<TD background="menu/t.r"></TD></TR>
<TR><TD><IMG src="menu/lb.gif"></TD><TD><IMG src="menu/b.gif"></TD><TD><IMG src="menu/rb.gif"></TD></TR>
</TABLE>
Убираем пробелы между ячейками.
<TABLE border=0 cellpadding=0 cellspacing=0>
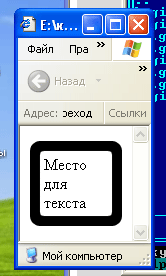
В результате у нас должно получиться что-то вроде этого:

Весь HTML документ:
<HTML><HEAD><TITLE>Пример</TITLE><BODY>
<TABLE border=0 cellpadding=0 cellspacing=0>
<TR><TD><IMG src="menu/lt.gif"></TD><TD background="menu/t.gif"></TD><TD><IMG src="menu/rt.gif"></TD></TR>
<TR><TD background="menu/l.gif"></TD>
<TD>Место для текста</TD>
<TD background="menu/r.gif"></TD></TR>
<TR><TD><IMG src="menu/lb.gif"></TD><TD background="menu/b.gif"></TD><TD><IMG src="menu/rb.gif"></TD></TR>
</TABLE>
2003-2004©Web-кузница